React Native Stylesheet Cheat Sheet
Referring to style objects directly will deprive you of these optimizations. This method internally uses StyleSheetRegistry.getStyleByID (style) to resolve style objects represented by IDs. Thus, an array of style objects (instances of StyleSheet.create ), are individually resolved to, their respective objects, merged as one and then returned. There are many ways to style React with CSS, this tutorial will take a closer look at inline styling, and CSS stylesheet. Inline Styling To style an element with the inline style attribute, the value must be a JavaScript object.
- React Native Tutorial
- Core Concepts
- Components and APIs
- React Native Useful Resources
- Selected Reading

There are a couple of ways to style your elements in React Native.
You can use the style property to add the styles inline. However, this is not the best practice because it can be hard to read the code.
In this chapter, we will use the Stylesheet for styling.
Container Component
React Native Extended Stylesheet
In this section, we will simplify our container component from our previous chapter.
App.js
Presentational Component
In the following example, we will import the StyleSheet. At the bottom of the file, we will create our stylesheet and assign it to the styles constant. Note that our styles are in camelCase and we do not use px or % for styling.
To apply styles to our text, we need to add style = {styles.myText} property to the Text element.
PresentationalComponent.js
When we run the app, we will receive the following output.
Overview
This course teaches the fundamentals of cross-platform mobile application development with a focus on the React Native framework (RN). The goal is to help students develop best practices in creating apps for both iOS and Android by using Javascript and existing web + mobile development paradigms. Students will explore the unique aspects that made RN a primary tool for mobile development within Facebook, Instagram, Airbnb, Walmart, Tesla, and UberEats.
Course logistics
| Application | The course is limited to 20 students, who will be selected by application. The application is currently closed. |
| Date/Time | T/Th 1:30PM - 2:50PM |
| Location | Econ 139 |
| Units | 2 Pass/Fail |
| Instructors | Santiago Gutierrez (santig@stanford.edu) Abdallah Abuhashem (aabuhash@stanford.edu) |
| Faculty Sponsor | James Landay (landay@stanford.edu) |
| Staff email | cs47si-win1718-staff@lists.stanford.edu |
| Office hours | Abdallah: Mon 12:00PM - 2:00PM at Forbes Cafe Santiago: Thu 04:30PM - 06:30PM in Lathrop Library (Learning Hub / Tech Desk) |
| Prerequisites | At least one of the following: CS142, CS193P, CS193A (or equivalent Web/Mobile development experience) |
| Explore courses | CS47SI |
Schedule
Week 1 (1/09 - 1/11)
Course logistics and basic overview of React Native.
Introduction to Javascript (ES6), JSX and Babel. We will be exploring the structure of a React Native app and creating an application from scratch.
Week 2 (1/16 - 1/18)
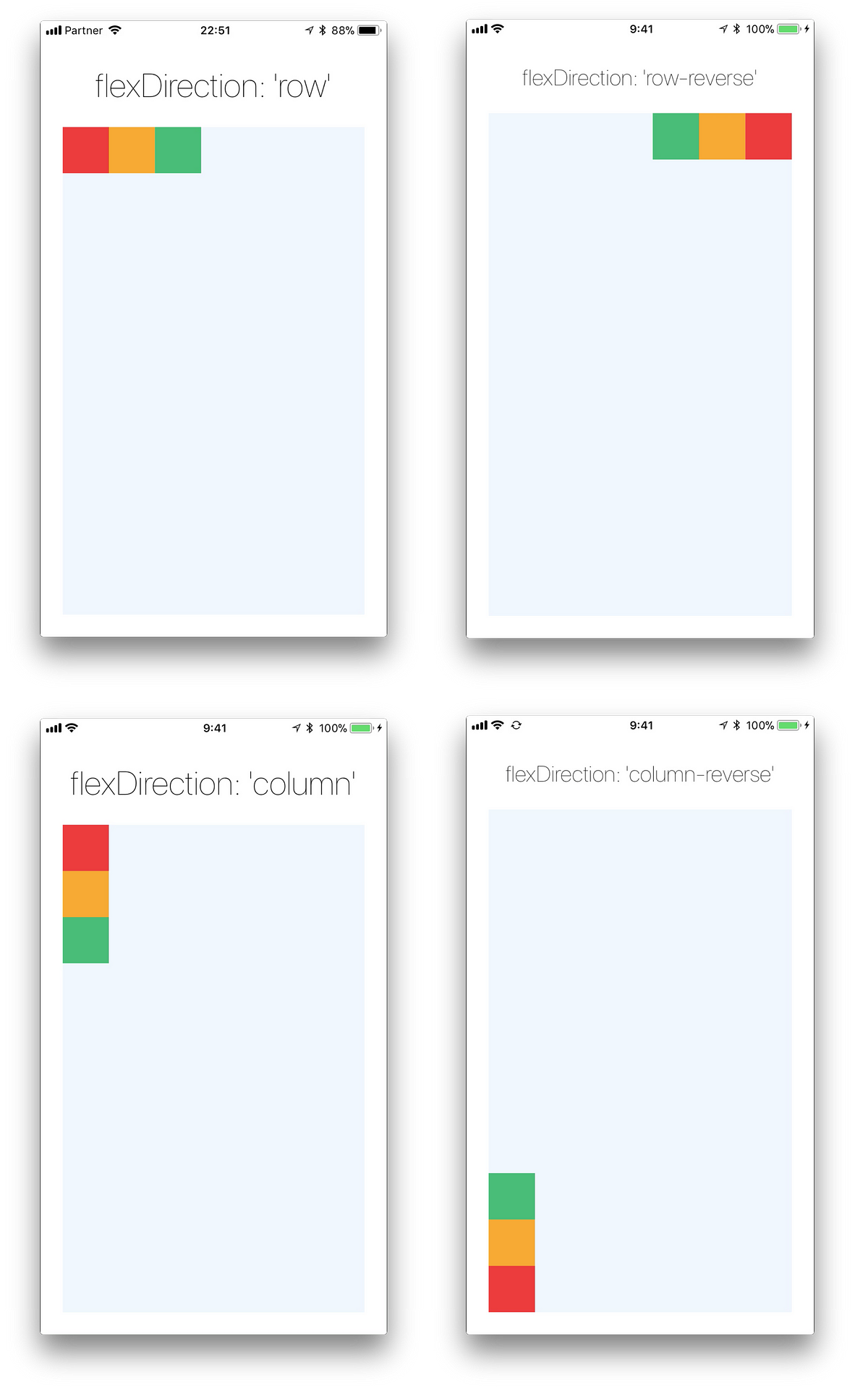
Creating and styling interfaces using basic components. StyleSheet + Flexbox.

Creating and controlling components using State and Props.

Week 3 (1/23 - 1/25)
We will be modifying our code from last class and introducing new components. ScrollView, TextInput, and Lists.
This class is divided into two parts! We will use and 'break' third party components.
Week 4 (1/30 - 2/1)
Overview of JS promises. Persistence of data using AsyncStorage and SQLite.
Different navigtors (Stack, Tab, Drawer) using React Navigation.

Week 5 (2/6 - 2/8)
Topics: history and development of RN, internal uses (Instagram), and state management via Redux. Download photoshop cs6 for free for mac. Dreamweaver cs5 for mac.
We will be putting some navigation concepts to practice.
Week 6 (2/13 - 2/15)
Continuation from last lecture!
Week 7 (2/20 - 2/22)
We will use Firebase to build a chat room application. Part of advanced topics.
Discussion about React Native projects with Native code. Native modules.
Week 8 (2/27 - 3/1)
Demo of Realm (local storage database) and animations.
Week 9 (3/6 - 3/8)
Demo of Realm (local storage database) and animations.
Charlie Cheever (CEO) talks about Expo+RN now and in the future.
Stylesheet React Native
Week 10 (3/13 - 3/15)
Readings
NOTE: you might need to be logged in to your Stanford account to access some content.